Шаблон Дым
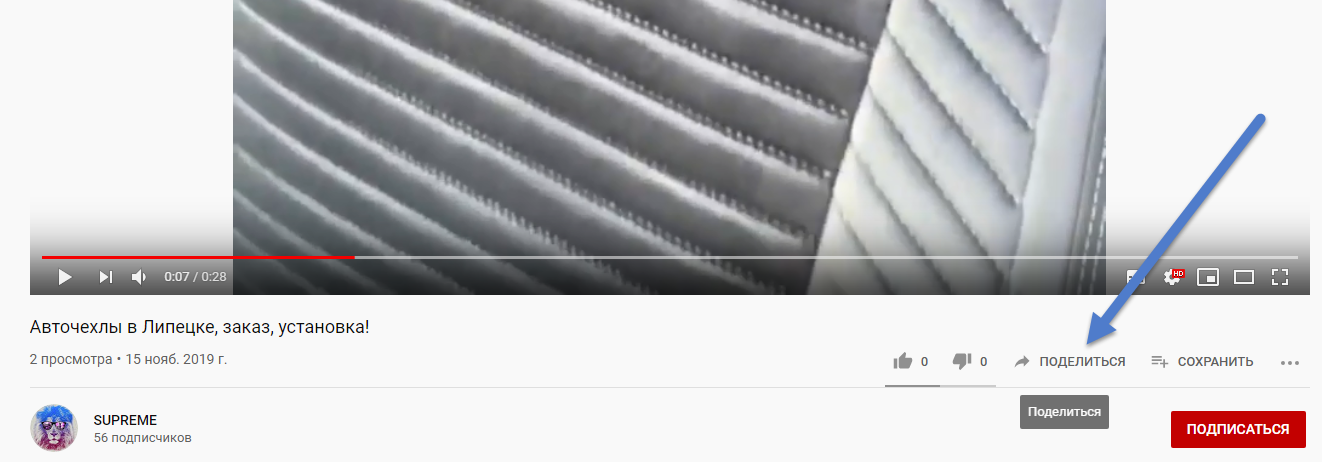
Заходите по ссылке на Видео и нажимаете на кнопку "Поделиться":

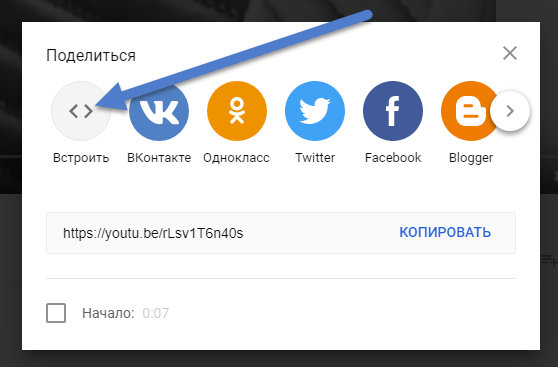
И в окне выберите "Встроить":

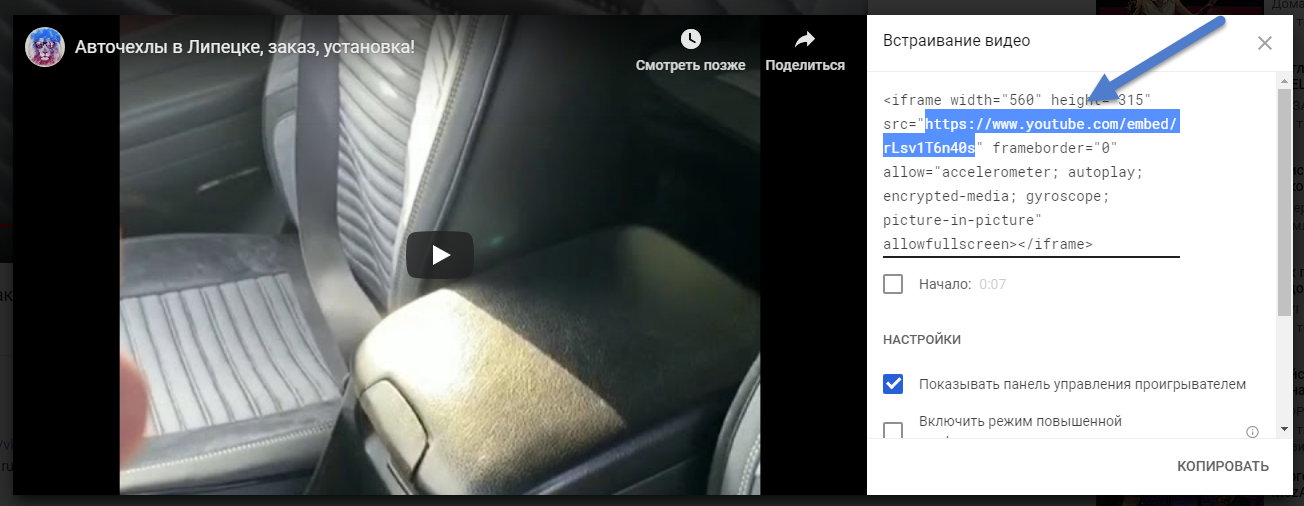
Далее, скопируйте данную ссылку:

Зайдите в Редактор шаблонов --- main.js и найдите данный код:
$('#video .content').append('<iframe class="video" data-type="chrome" frameborder="0" allowfullscreen="1" allow="autoplay; encrypted-media" title="YouTube video player" width="600" height="338" src="https://www.youtube.com/embed/hLpy-DRuiz0?iv_load_policy=3&modestbranding=1&autoplay=0&controls=1&showinfo=0&wmode=opaque&branding=0&autohide=0&rel=0&enablejsapi=1&" tabindex="-1"></iframe>');
Найдите данную ссылку:
https://www.youtube.com/embed/hLpy-DRuiz0?iv_load_policy=3&modestbranding=1&autoplay=0&controls=1&showinfo=0&wmode=opaque&branding=0&autohide=0&rel=0&enablejsapi=1&
И замените на Вашу ранее скопированную:
https://www.youtube.com/embed/rLsv1T6n40s